提示词高级用法
针对选中的UI元素执行操作
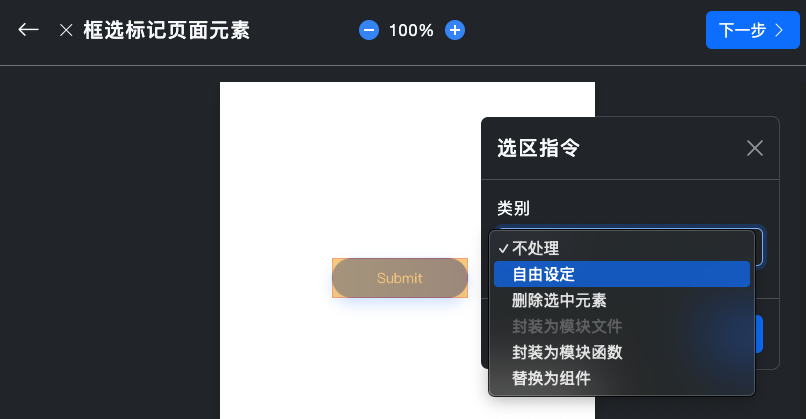
通过文字精确指出界面上的某个元素,尤其是元素的边界,通常是困难的。 你可以在选择设计稿后的“框选标记页面元素”步骤针对选中的页面元素进行以下操作 
- 自由设定:通常仅用于标识选中元素,比如标记为“这是任务列表模块”,然后在提示词中添加描述“任务列表模块通过循环渲染”。
- 删除选中的元素:在生成环节从页面上删除。
- 封装为模块文件:提取选中元素为组件模块文件
- 封装为模块函数:提取为文件内的渲染函数, 限React/Html5相关框架
- 替换为组件:标记替换为UI组件库组件,所有需要替换的组件均需标记替换
- 不处理:取消针对当前元素的操作并取消选中
OpenApi.json 转 api.ts
- 通过“+”选中json或yaml格式的openapi文件
- 从接口列表中筛选部分页面相关接口,或全选
- 在聊天框中输入转换规则,比如:请将"api.json"转换为"api.ts",保留类型定义中的注释,采用"axios"发起请求。
公司网络请求基础库通常会在基础请求类库axios、fetch基础上二次封装,建议把转换规则以markdown文件格式保存到知识库中。提示词示例:请按照"openapi转换规则.md"中的规则,将"api.json"转换为"api.ts"
request网络请求工具
request是基于axios封装的网络请求函数,类型定义如下:
// 通用封装
interface Res<T> {
// code值为200时代表业务请求成功
code: number;
// 当code不为200时,服务端返回的错误内容
message?: string;
data: T
}
export function requst<T = any>(request: AxiosRequestConfig): Promise<Res<T>> {
// 实现部分省略
}OpenApi转换规则
- 网络请求方法使用
request,使用之前需要先导包import { request } from '@private/library'; - 保留类型定义中的注释
设计稿UI多状态
当一个页面有多种状态时,设计稿中通常有多个画板/frame分别代表多种状态(假设为页面A1、页面A2);需要依次生成A1、A2页面代码,生成A1、A2时需选中有差异的UI部分通过“自由设定”做下标记,如A1中的表单标记为“多字段输入表单", A2中的表单标记为“单字段输入表单”。 然后再通过提示词,合并这两个页面。提示词示例:页面A1和页面A2同属于一个页面的两种状态,请合并页面A2到页面A1,在data中添加标识类型为boolean的字段mode, 当mode为'multiple'时,表单部分展示页面A1的"多字段输入表单", 否则展示页面A2的“单字段输入表单”。
页面A1、A2代指的页面名称,上传设计稿后,选中的画板名称即为“页面名称”。