设计稿规范
当设计稿符合规范时,会大幅度提高生成的页面布局的准确性。
切图
CodeByAI 会自动识别包含图标或图片的图层并进行切图,但以下情况需要设计师手动切图:
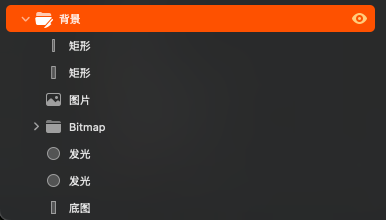
- 当一个组下的多个图层共同组成一个图片时,或由分布在不同组下的图层组成的图片,常见于页面背景图,需要设计师移动到同一个组下,并对组进行切图。

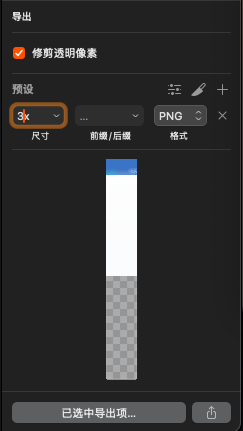
- 自动切图图片导出规则:2x图,图标采用svg格式,图片采用png格式。如果不符合你的要求,请手动添加导出设置,当图层/组包含导出设置时,不会自动切图。示例:

组
根据设计稿生成代码时,会优先按照同一行的子元素划分到同一个布局容器内(如div)。但这种布局方式没有考虑整体,划分不合理。设计稿中不能分拆的元素需放到同一个组内。
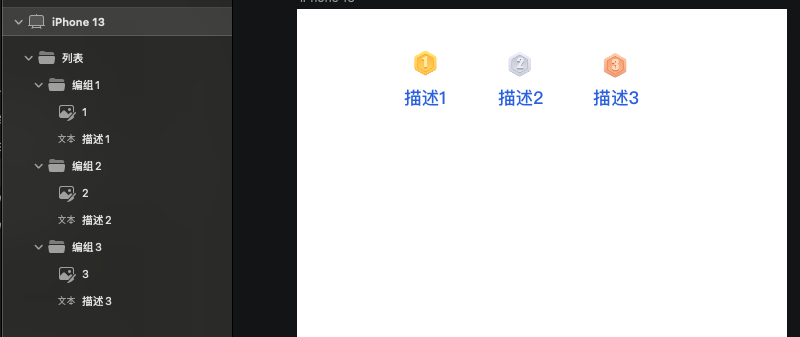
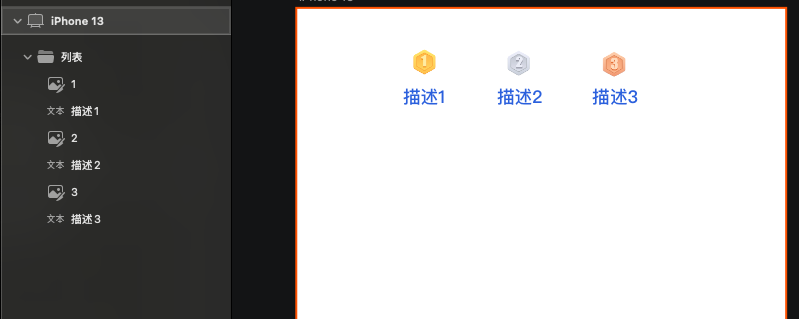
正确的分组示例1,列表项应该在同一个组中(编组1/2/3,组名无限制) 
错误的分组示例1,在生成代码时,列表项中的部分内容(通常为同一行内的多个元素,如示例中的1/2/3序号)可能会被错误的划分到一个布局容器内。 
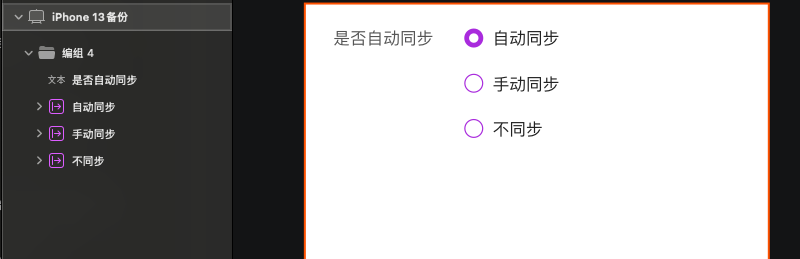
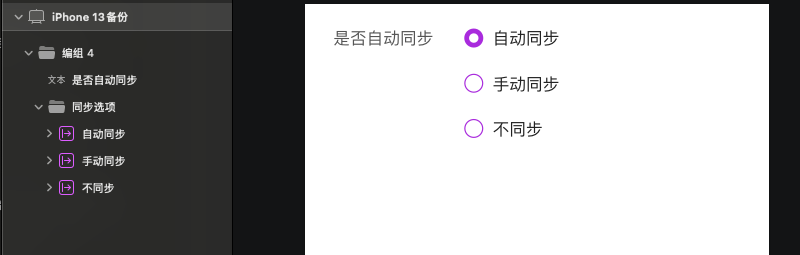
正确的分组示例2,同步选项应该在同一个组中 
错误的分组示例2,在生成代码时,“是否自动同步”与“自动同步”选项可能会被错误的划分到一个布局容器内。